inställningar






st
minsta antal: x Tillgänglig i: x Product ordered in bundles.
(
Unit PRICE WILL GO HERE
varje)
Beställ
Uppdatera
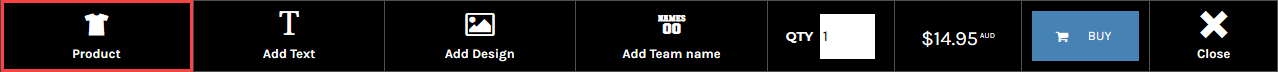
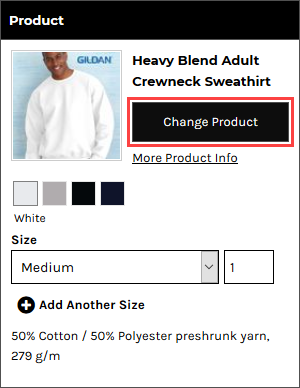
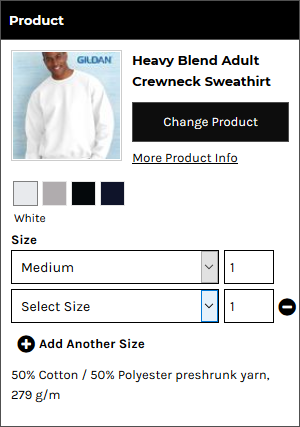
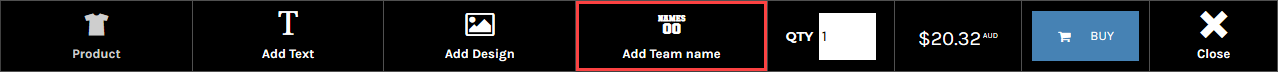
Produkt

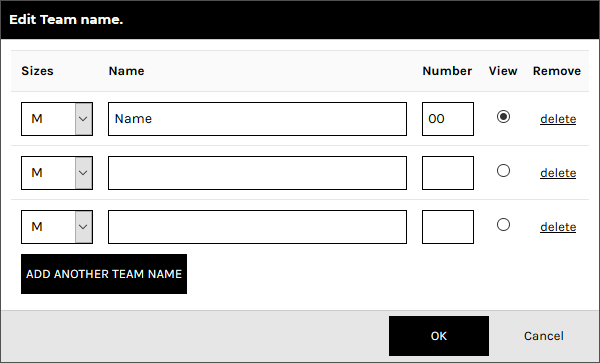
Colours 3-pocket apron
Byt produkt
Mx2, Lx1, XLx3
Välj storlek
minsta antal: 10
available in bundles of: 10
Product ordered in bundles.
Midjeförkläde med tre öppna fickor. Finns i flera färger. Perfekt för tryck med företagslogga!
Visa beskrivning
Göm beskrivning
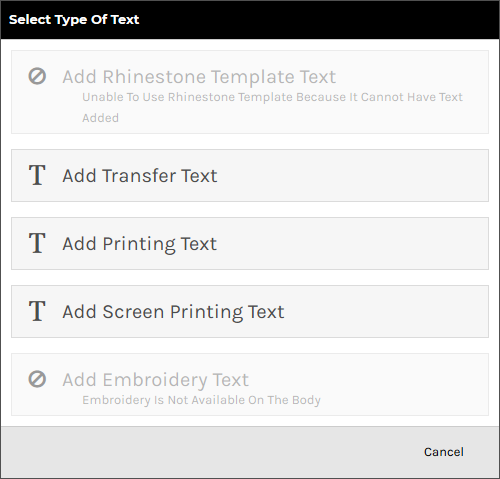
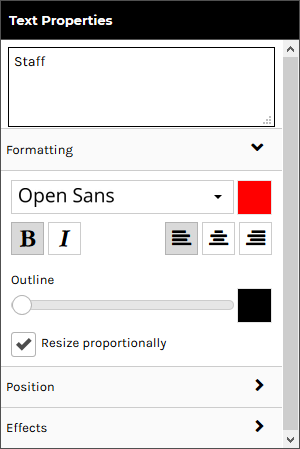
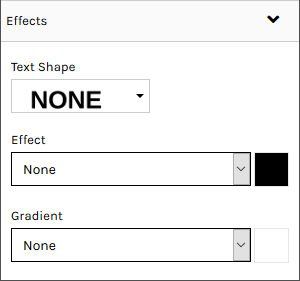
Textegenskaper
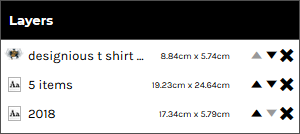
Lager
Ändra produkt
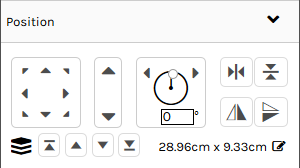
Placering
OK
Alla
Valda


 Vänta
Vänta